Bootstrapの多くのコンポーネントで基本テンプレートを構築する。個々のプロジェクトのニーズに合わせてBootstrapをカスタマイズして調整することを推奨。
各テンプレートのCSSとHTMLのソースコードはモーダルで表示可能(一部を除く)。
フレームワークの使用(Using the framework)

スターターテンプレート
基本は何もない:コンテナと一緒にCSSとJavaScriptをコンパイル。

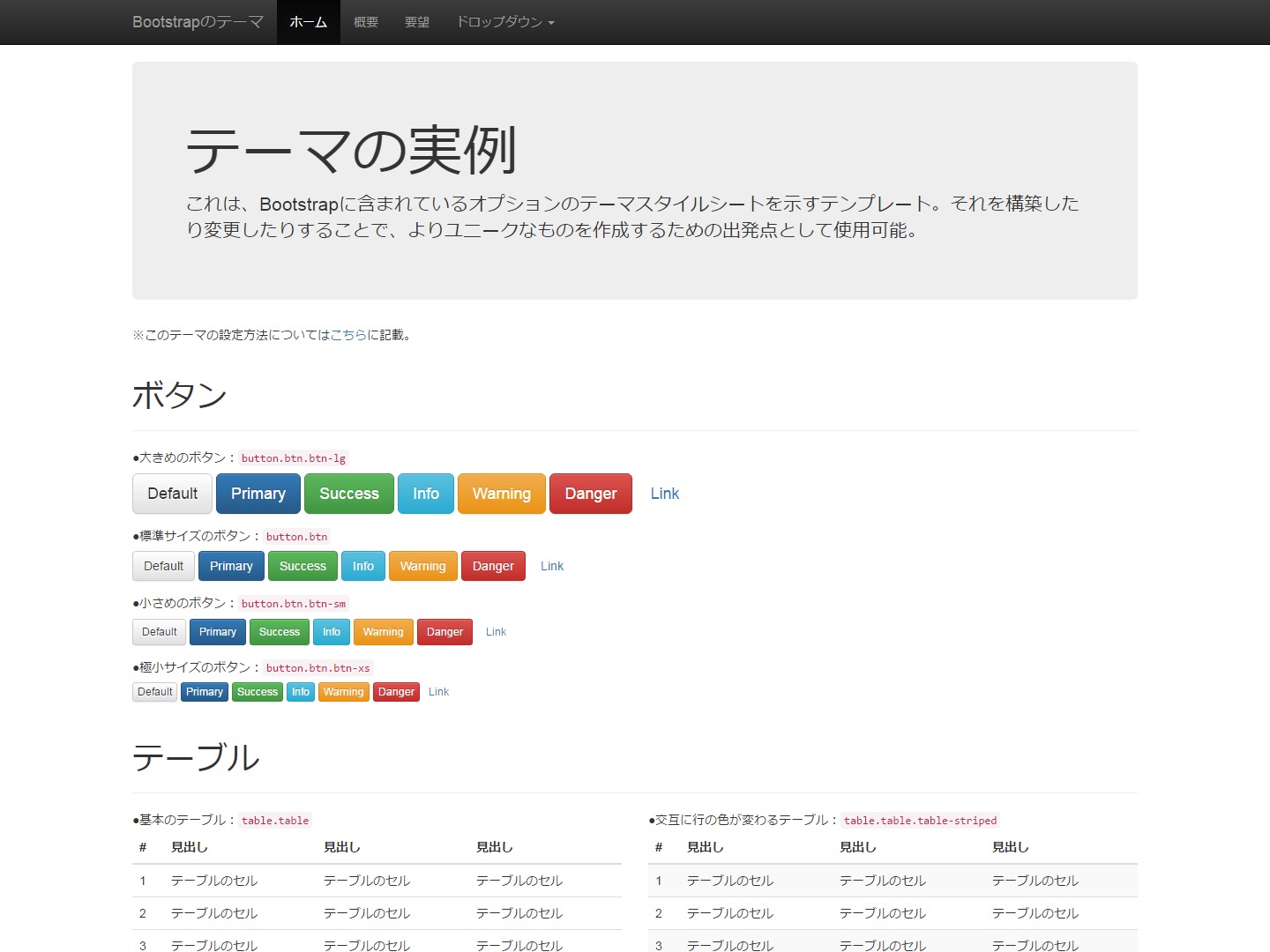
Bootstrapのテーマ
オプションのBootstrapテーマを読み込んで、視覚的に操作性を向上させる。

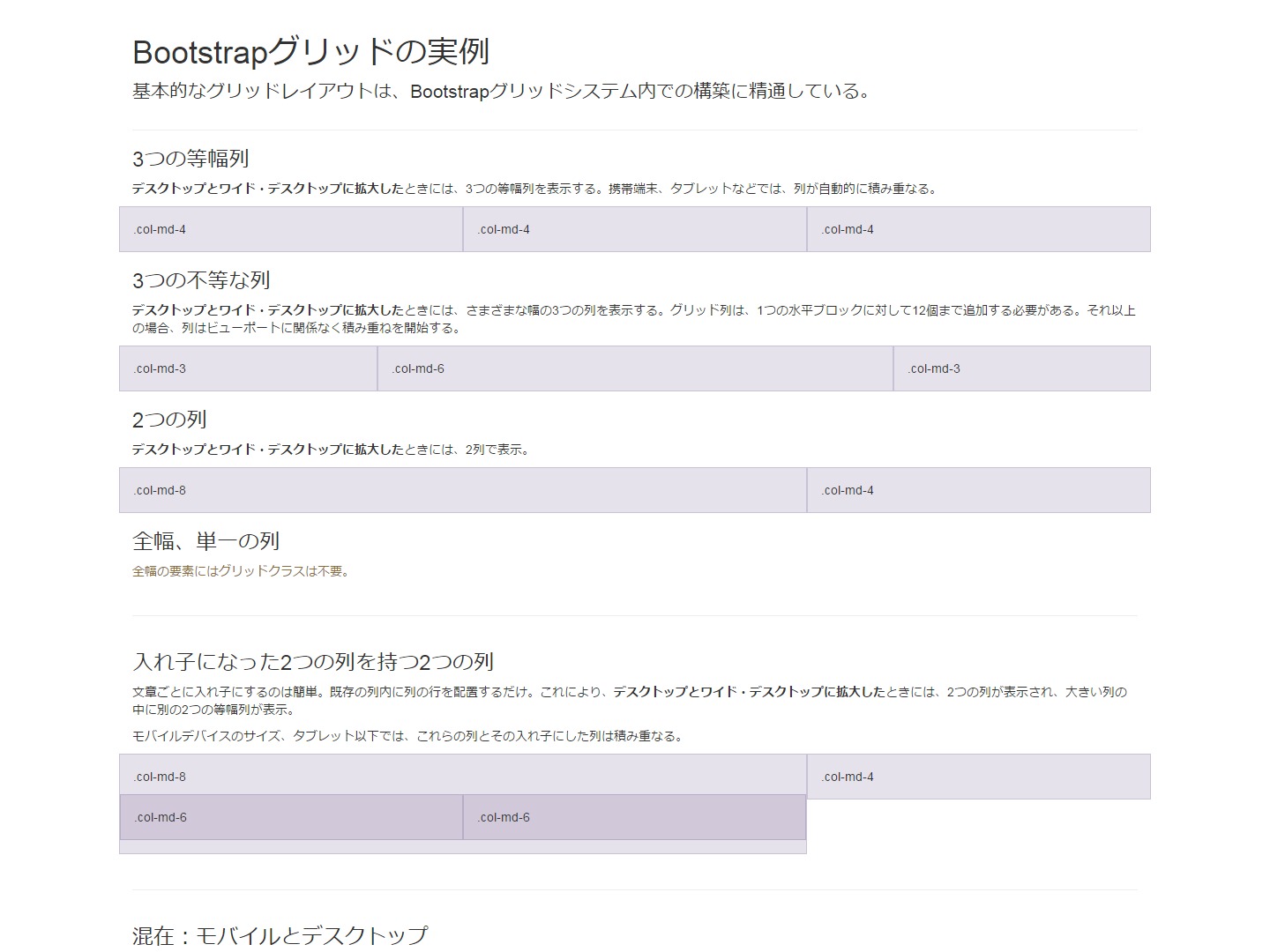
グリッドの実例
4つの階層、入れ子などのグリッドレイアウトの複数の実例。

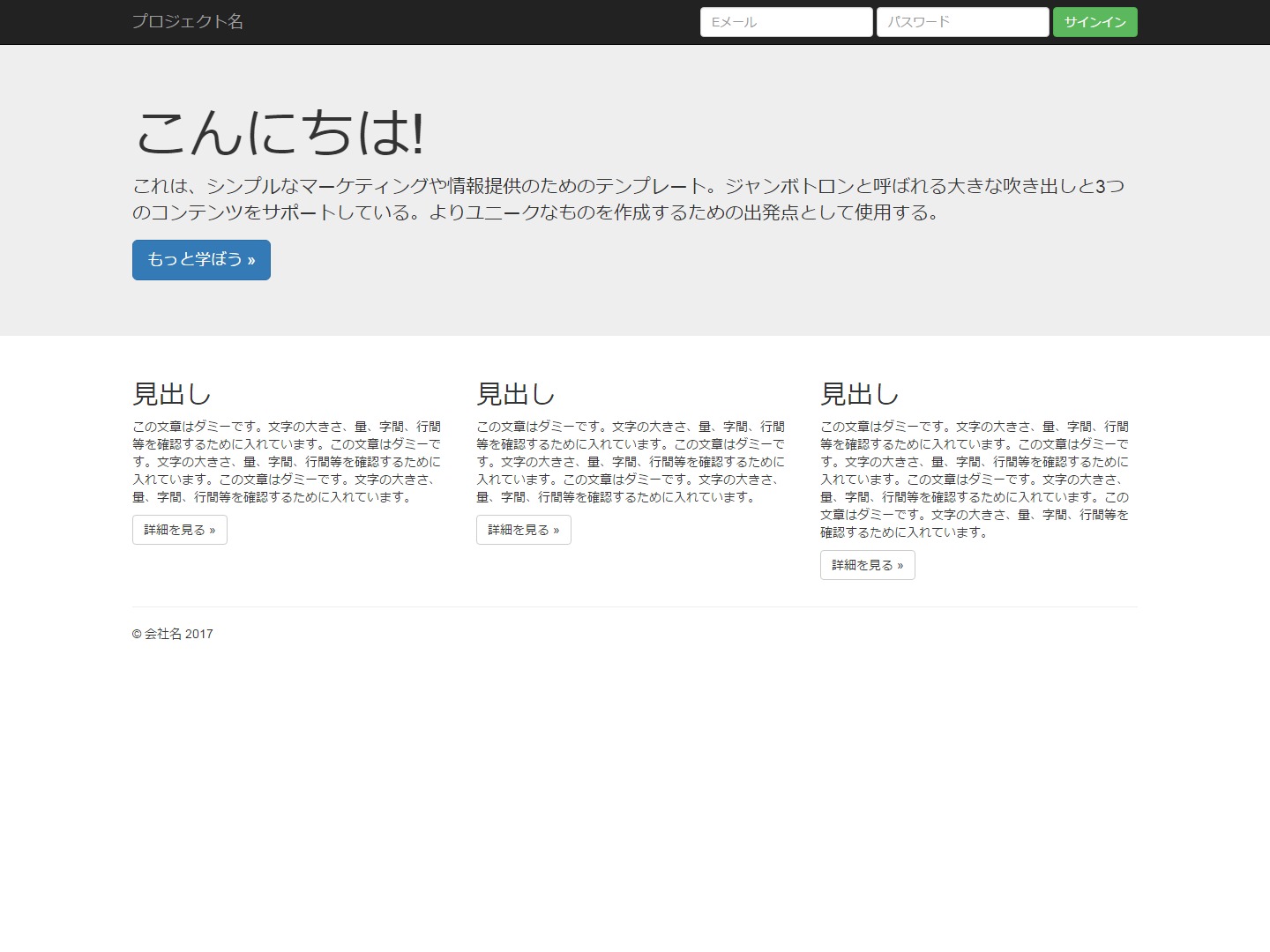
ジャンボトロン
ナビゲーションバーといくつかの基本的なグリッドの列でジャンボトロンの周りに構築。

狭小ジャンボトロン
デフォルトのコンテナとジャンボトロンを絞り込んで、さらにカスタムページを作成。
実際のナビゲーションバー(Navbars in action)

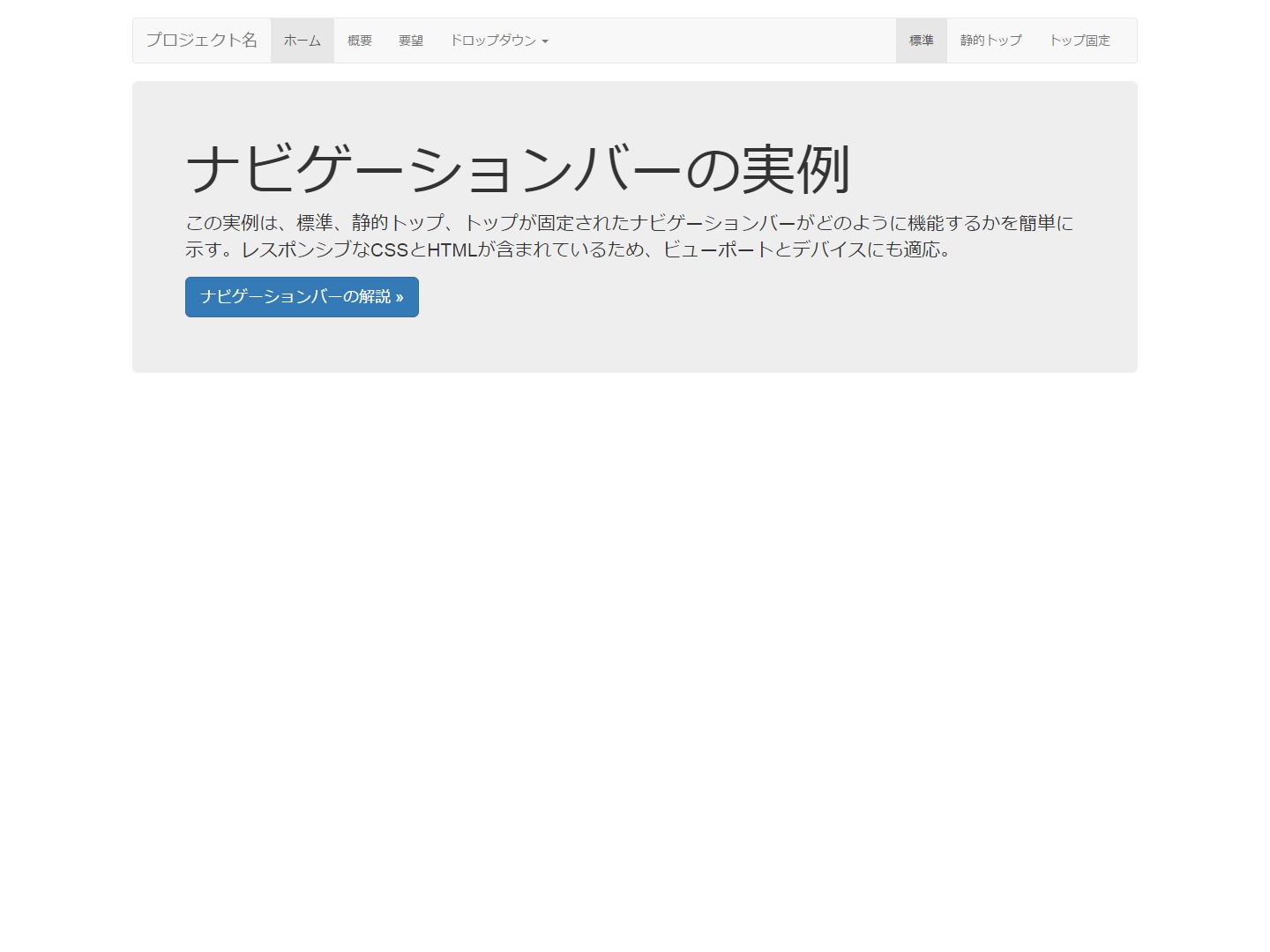
ナビゲーションバーの実例
追加のコンテンツと共にナビゲーションバーを含む超基本のテンプレート。

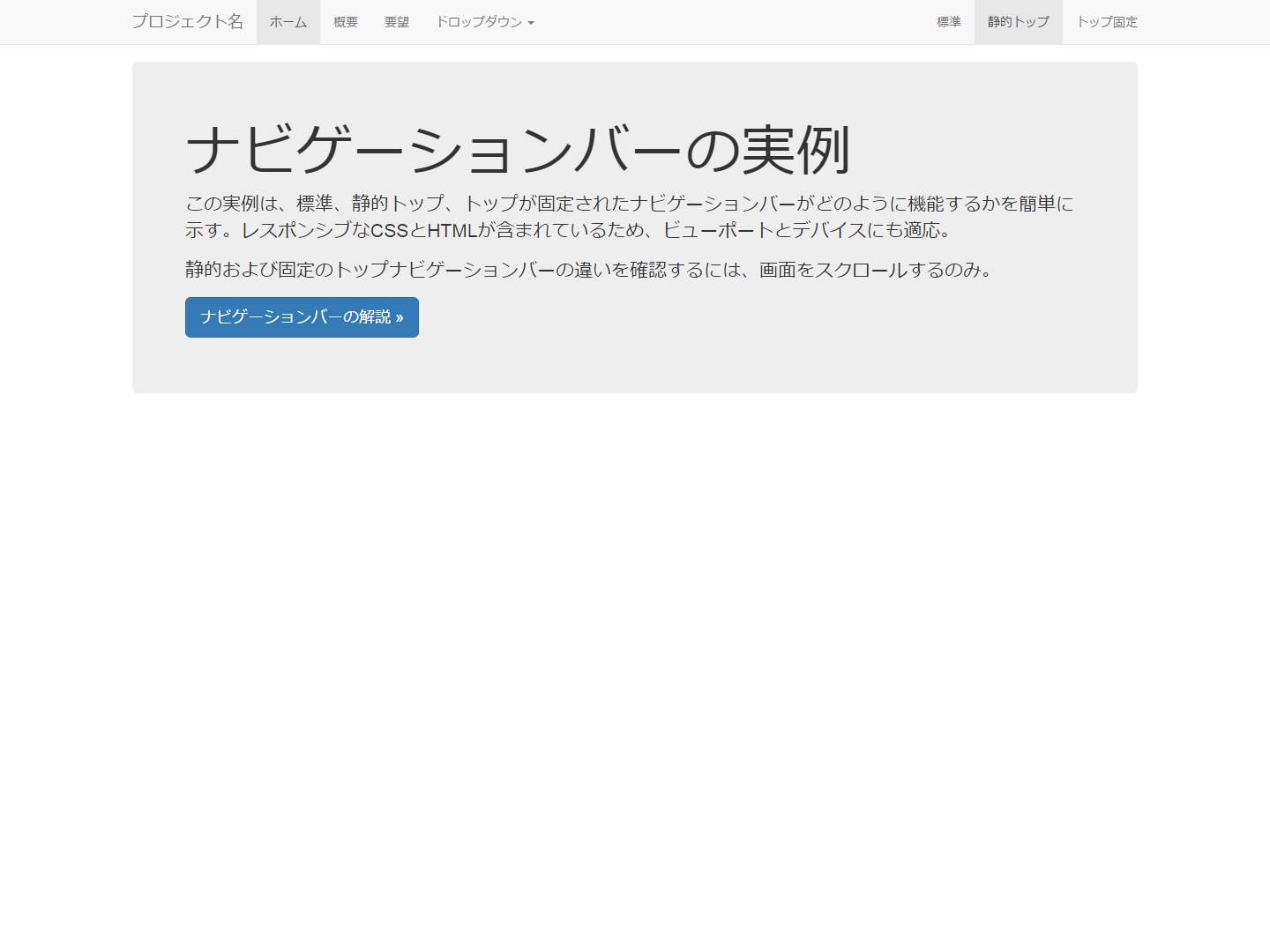
静的トップナビゲーションバー
静的なトップナビゲーションバーといくつかの追加コンテンツを持つ超基本のテンプレート。

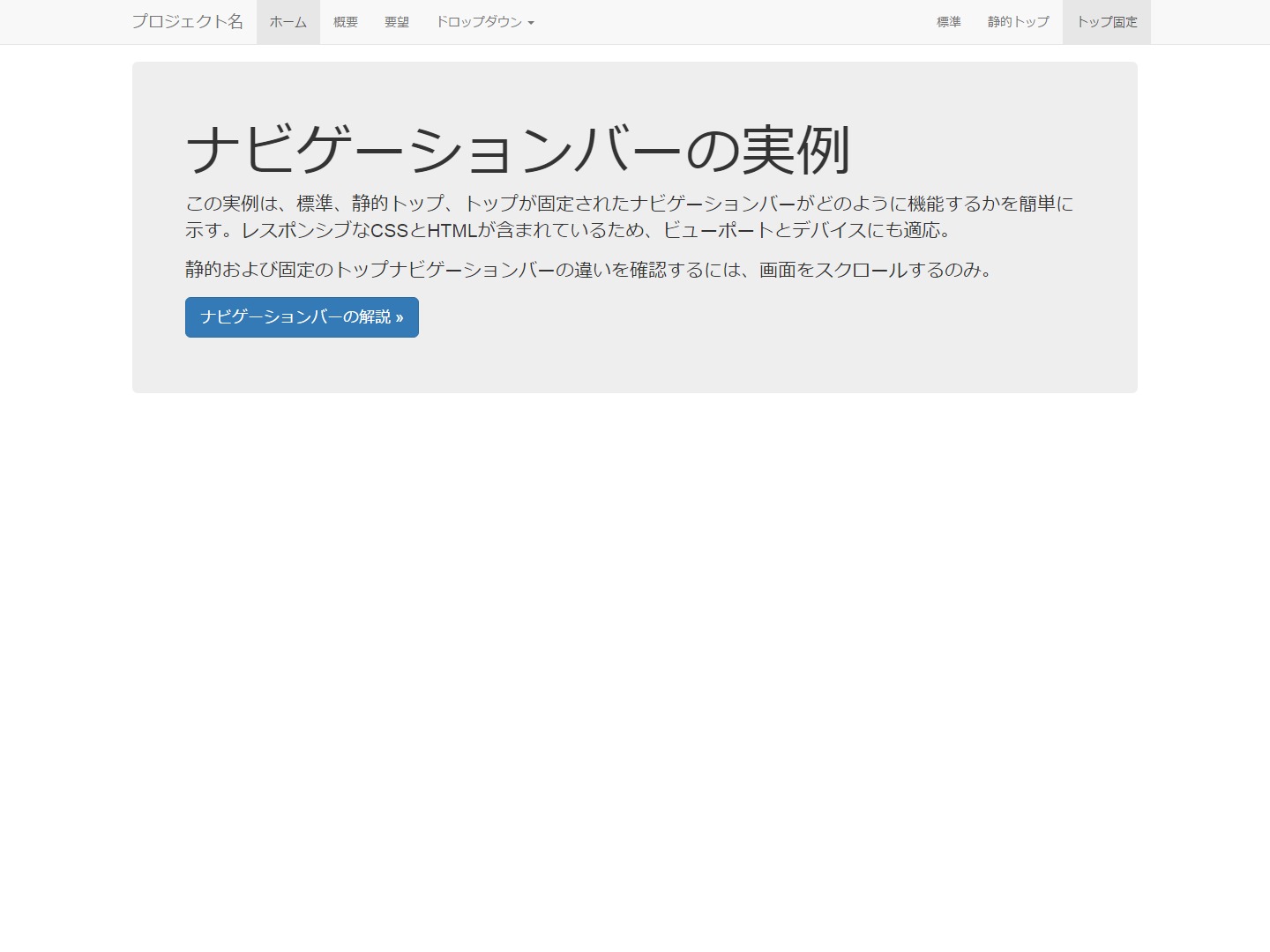
トップ固定のナビゲーションバー
固定されたトップナビゲーションバーといくつかの追加コンテンツを持つ超基本のテンプレート。
カスタムコンポーネント(Custom components)

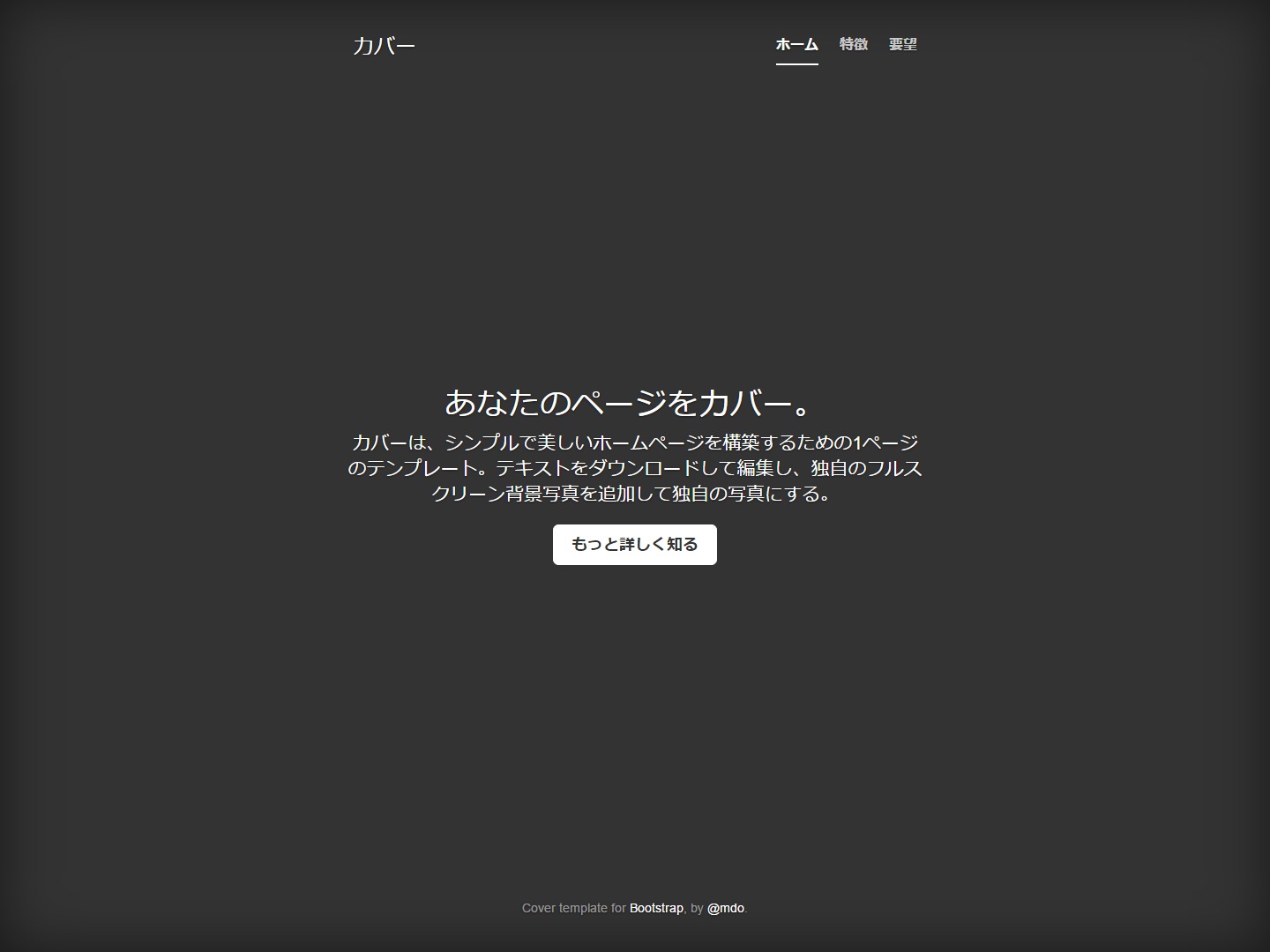
カバー
シンプルで美しいホームページを構築するための1ページのテンプレート。

カルーセル
ナビゲーションバーとカルーセルをカスタマイズし、新しいコンポーネントを追加。

ブログ
カスタムのナビゲーション、ヘッダー、タイプの2列のシンプルなブログレイアウト。

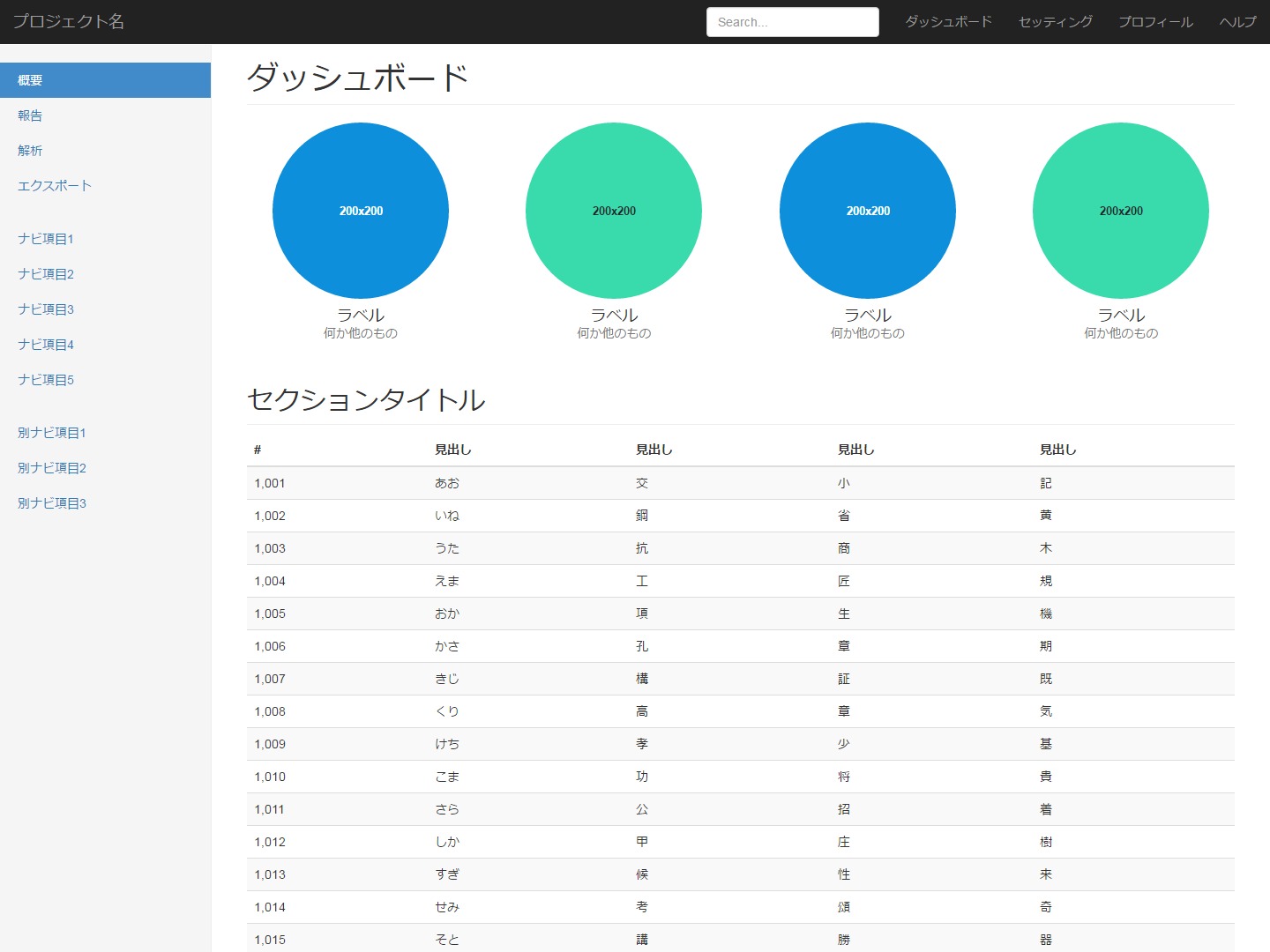
ダッシュボード
固定サイドバーとナビゲーションバーを備えた基本的な管理ダッシュボードシェル。

サインインページ
シンプルなログインフォーム用のカスタムフォームレイアウトとデザイン。

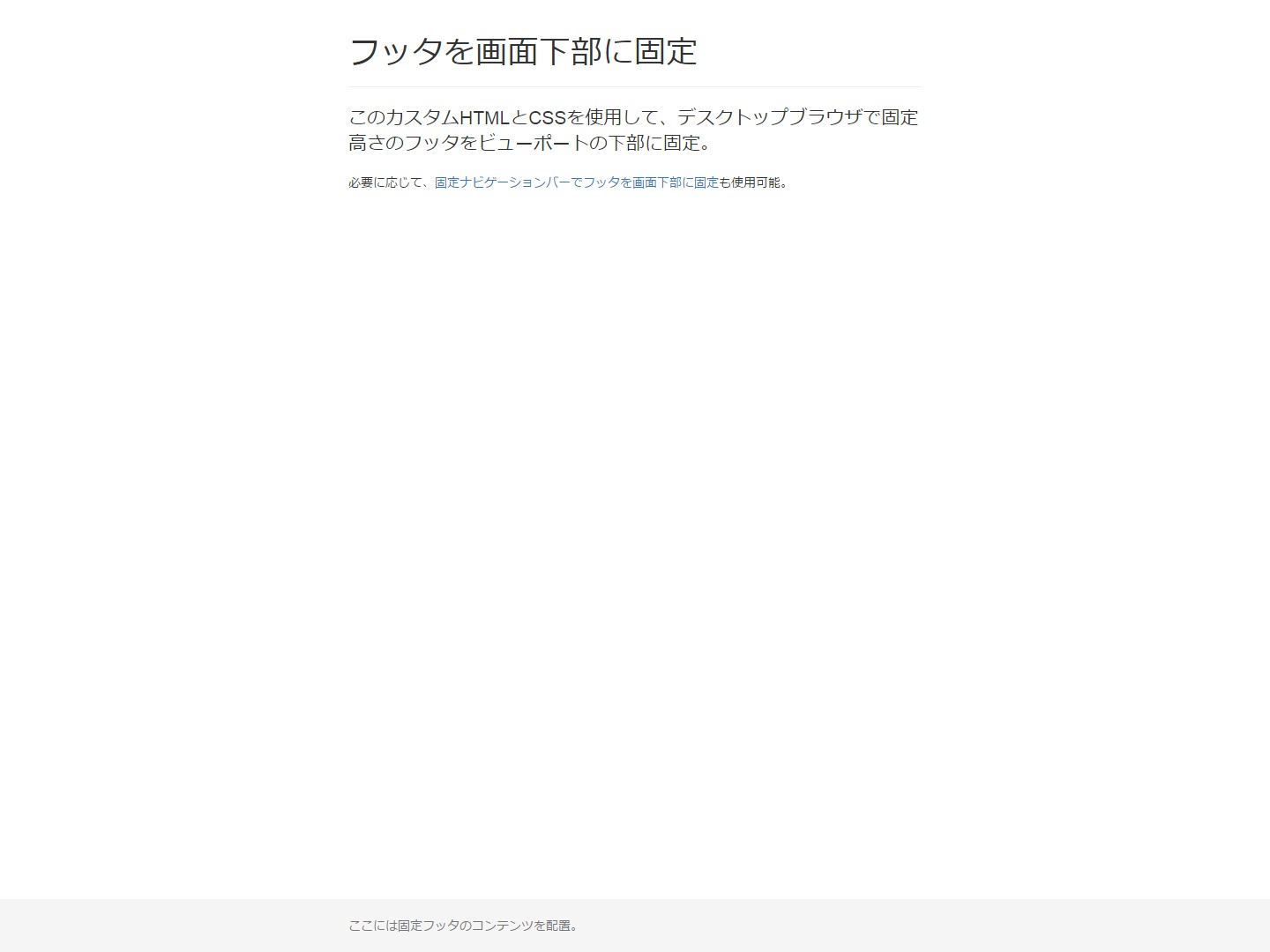
フッタを画面下部に固定
コンテンツがビューポートより短い場合は、フッタをビューポートの下部に貼り付ける。

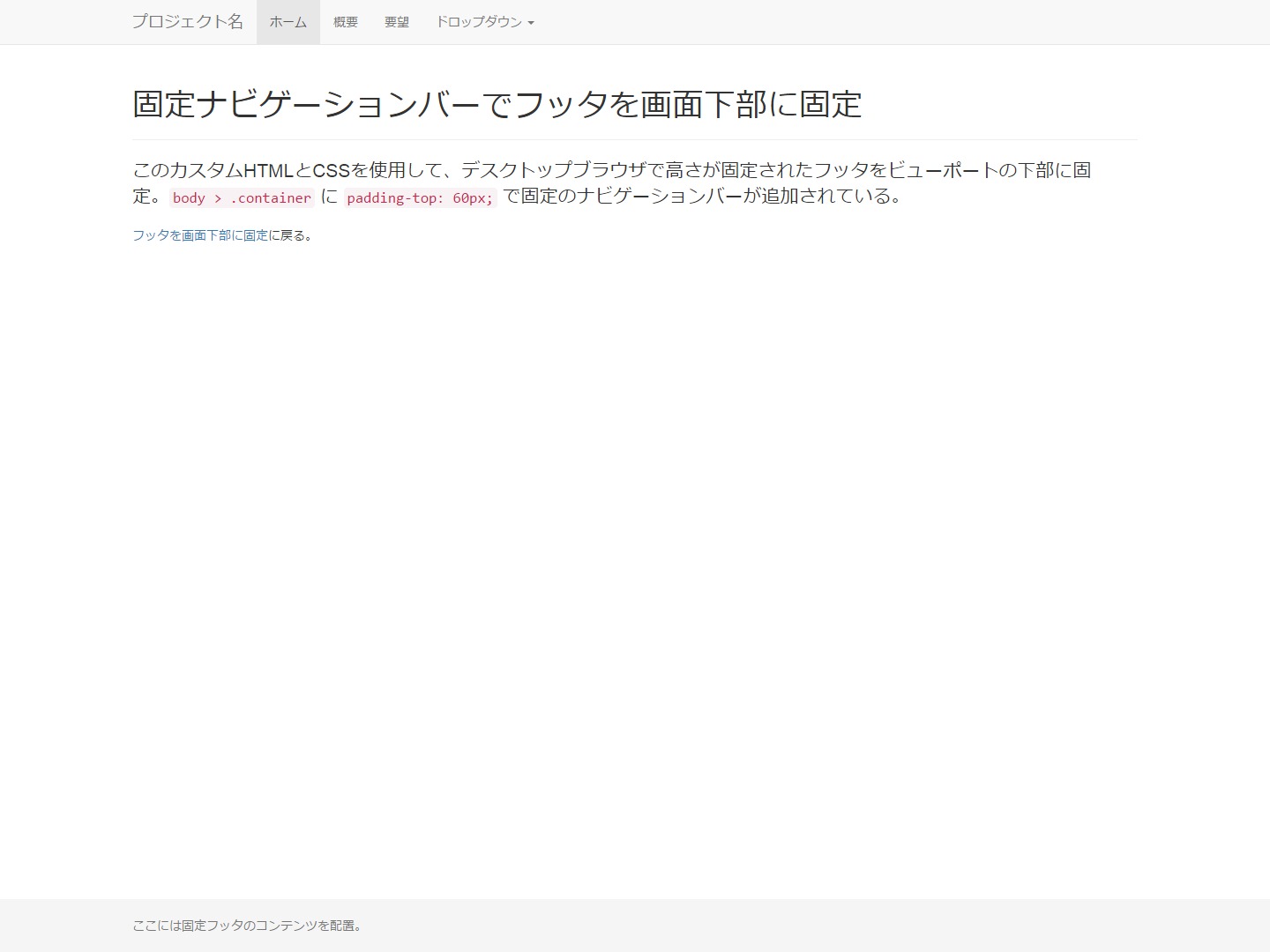
固定ナビゲーションバーでフッタを画面下部に固定
上部に固定されたナビゲーションバーを使用して、ビューポートの下部にフッターを取り付ける。
実験(Experiments)

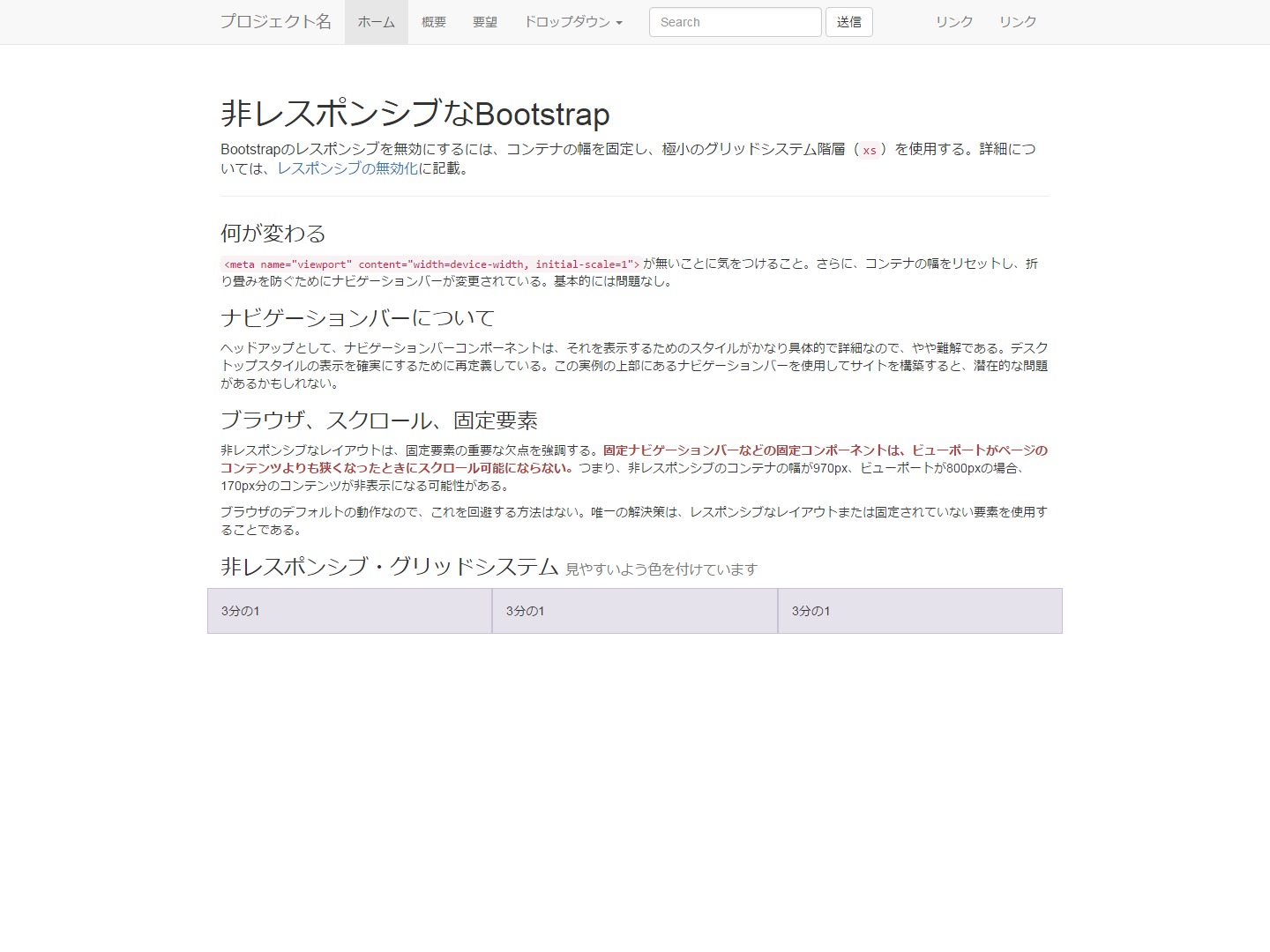
非レスポンシブなBootstrap
Bootstrapのレスポンシブを簡単に無効に。

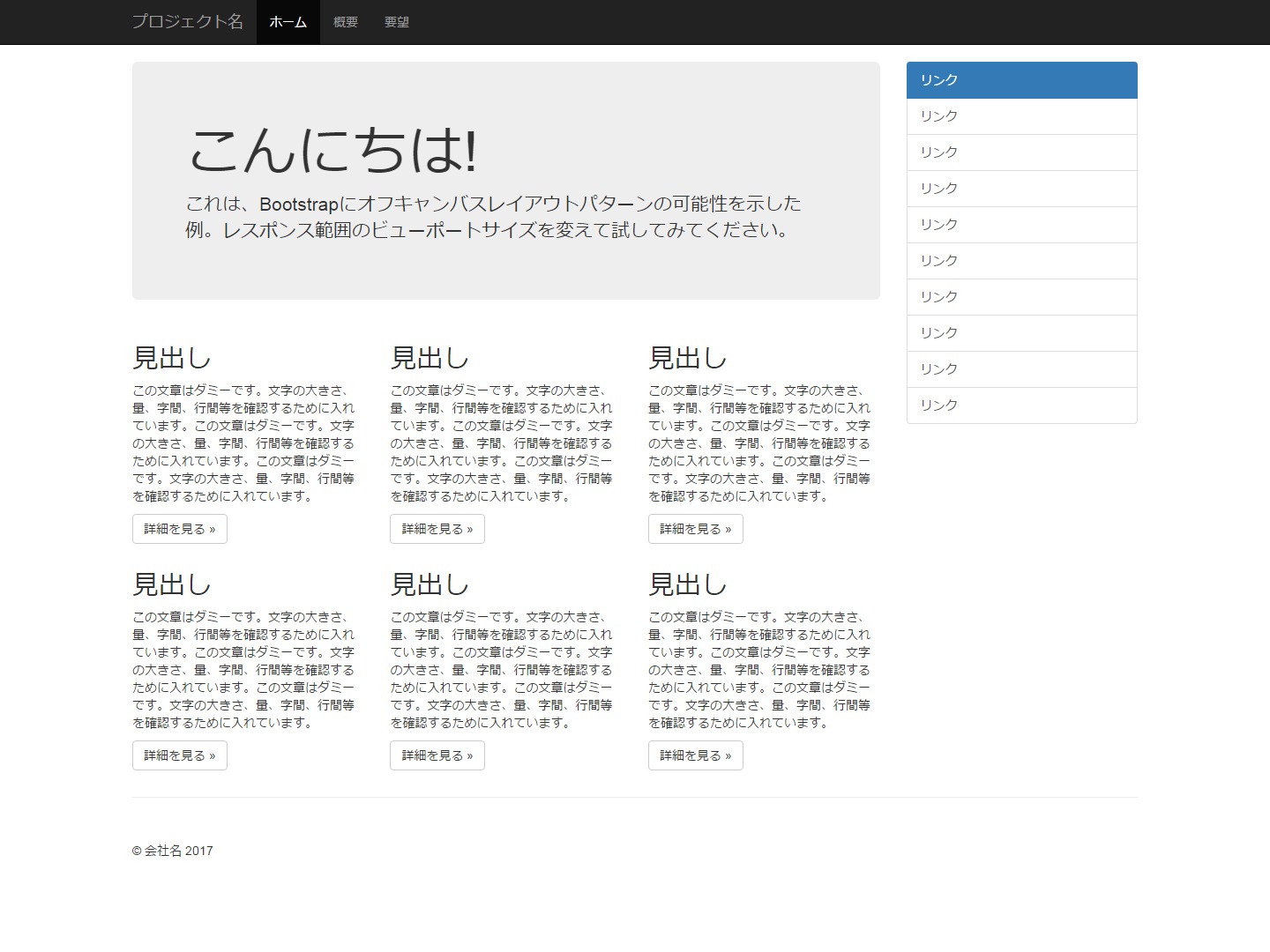
オフキャンバス
Bootstrapで使用するための切替可能なオフキャンバスのナビゲーションメニューを構築。